Heading Element
The heading element allows you to set a title/heading on the top of a content. The heading is the title at the head of a page or section of a book. This elements attracts visitors and connect them to the content. To use this element, follow these steps.
- Select Add New Element from column
- An elements list modal will open
- From there select Heading element
Here you’ll find three tabs - General, Styles, & Advanced.These tabs will help you to modify the element in your own way. You can add new fields, edit settings, apply animations etc. The details are given below.
General
The general tab holds the basic settings of heading element. You can do the following changes here:
- Title- Write the heading text in this field. This heading will represent the whole content in one sentence giving the visitor the idea of the whole content.
- HTML tag- html tags are the size of heading font set according to the html code. There are 6 tags set for title size. H1-H6 is the ideal size set for heading size. H1 represents the highest size and as the number increases, the font size decreases.
- Link - Allows you to add a link to the heading. If you want, you can set a link to the heading moving to another page. This is optional.
Styles
Styles tab will help you to style up the heading element. Here you’ll find two editing fields - Options and Typography. The editing options are are described in details below.
- Alignment - You can set the headline alignment via this field. You can set either left, center or right.
- Color - A few color picker is provided for different operations. You’ll find color setting options for shapes, headline, and background.
- Shape Weight- You can control the weight of the shape by slidebar the bar or insert the numbers in the input field right next to the slidebar.
- Font - Font option will help you to change the font of text. There are thousands of google font provided in a dropdown option. You can go for any of them.
- Weight- You can select the weight of specific fonts from the provided field. The higher the number of font weight you set, the bold your text will look.
- Size - You can control the size of both text and shape. Just scroll the slider and set the size. Or just provide a digit value for it in the value box situated right next to the slider.
- Transform- This field will help you to change the capitalize of the text. All you need to do is to select from the dropdown option.
- Style- This field will allow you to set the font style. You can set normal, italic or oblique.
- Decoration- You can decorate the text by selecting overline, underline or strikethrough.
- Line Height - Line height option will help you to set the height of each and every line. This will insert space between the lines.
- Letter Spacing -Letter spacing option will help you to set space between each and every letter. This will help you to avoid the collision between the letters.
- Text Shadow - Text shadow effect will help you to add a shadow under the digit or text to give a 3D look. You can even blur the effect to show your text clearly.
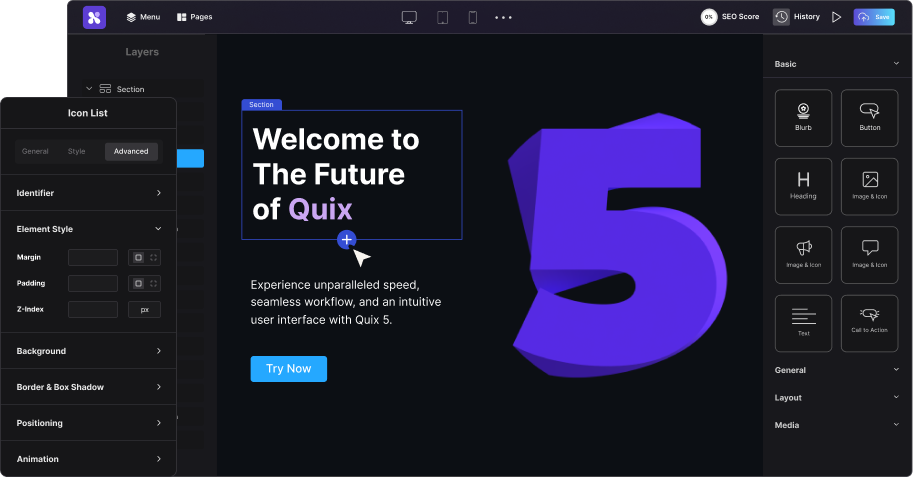
Advanced Tab
The advanced tab has the advanced level of settings. You can edit them if you find it necessary or just leave it just the way it is. Here you’ll find six fields : Element styles, Background, Border & Box Shadow, Animation, Custom CSS, and Identifier. These fields are described below in details.
- Element style - Here you’ll find the margin, padding and z-index option. Margin will help you to add space in accordance with page. Padding will help you to add space in accordance with the column. Z-index will work if you have 2 elements overlapping and you want to display the below element on top. Increment the z-index value and the below element will appear on top.
- Background - Background field will allow you to set a background in the column. You can set an image, a solid color or gradient effect of multiple colors.
- Border & Box Shadow - You can give a nice designed border and box shadow to your column. Set a border type, border radius if you want a bit of round shape in the corner. And box shadow effect will give your column a floating effect. You can set color to it, spread the color or add blur it.
- Animation - Animation field will allow you to add a transition effect to the element. Select the entrance animation from the given effects, set the delay time and enable the repeat option (this is optional).
- Custom CSS - This field is available only on PRO version If you are a developer then you can add CSS code of your own to the site by using this operation. Just write the code and click the apply button. You’re CSS code will be added to the content and it won't affect the existing css effect..
- Identifier - This field holds the CSS id of every specific content. This will help you to edit the CSS section if you want to bring any changes in css style.
If you want to turn off fix header follow the following tutorial.