Xpert Google Map
To install and configure Xpert Google Map is pretty simple with a few straightforward steps.
You first need to download the Xpert Google Map Joomla extension from our website then just follow the instruction below regarding installation, and configuration.
Installation
Installing tx_google_map.zip extension is absolutely simple. To do so,
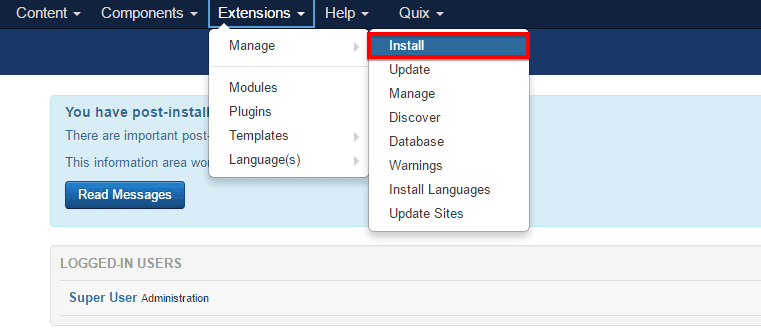
- Go to
Extension> Manage> Installand from Install from Folder tab, select your downloaded tx_google_map.zip file and click Check and Install button. It will show you a successful installation message as soon as it installed successfully.

Enabling
To enable it you need to-
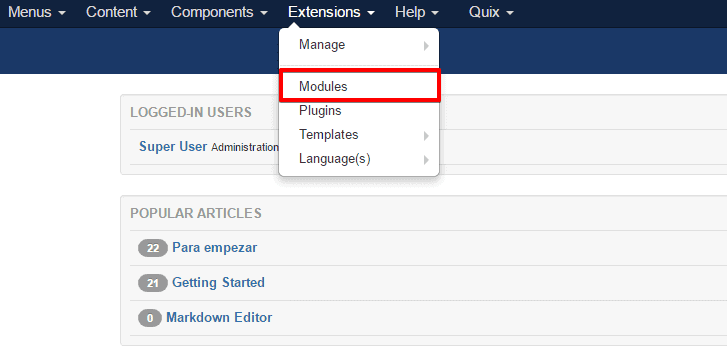
- Go to
Extensions> Modules

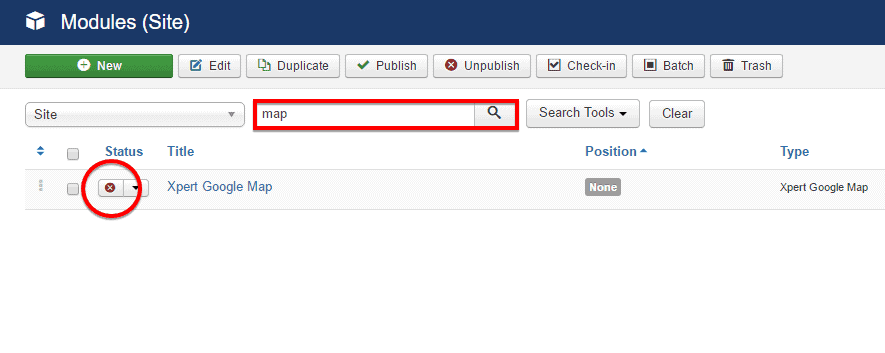
- Find the module from the list. You can use the search box to find it quickly. Just write
mapon the Ajax search box and you’ll find it on the top of the module. After you find it, enable it just by clicking on the pointed area shown in the screenshot below.

Configuration
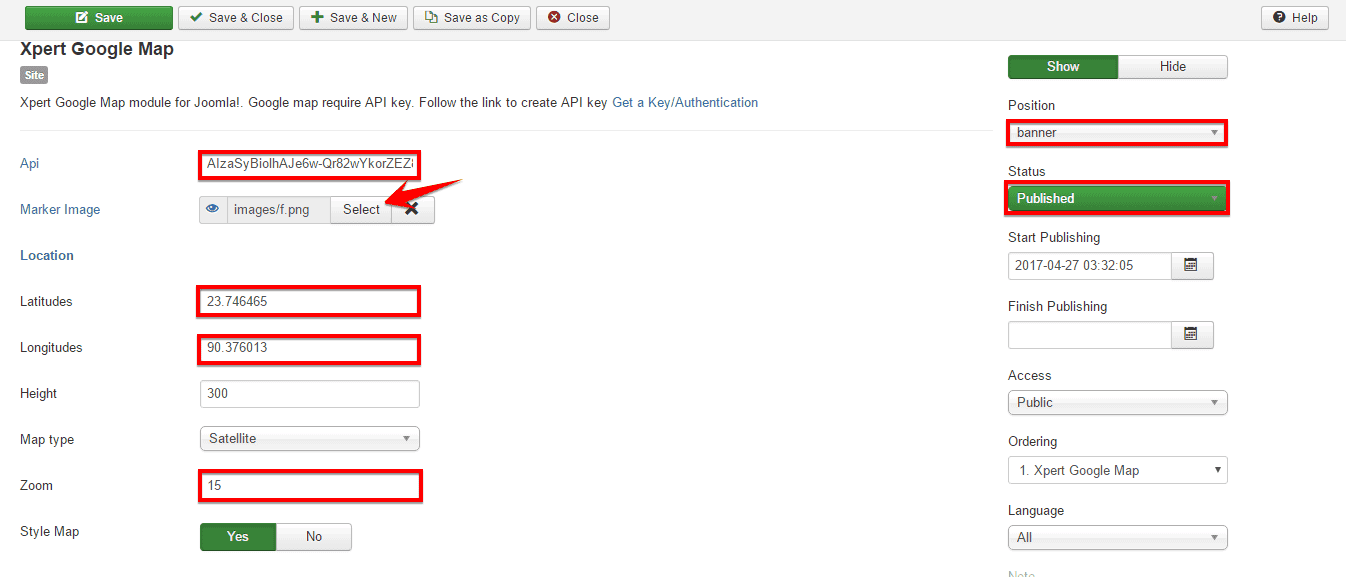
Click on the module name and it’ll take you in a configuration window.
- Put the Google Map API key on the api text box.
You can find Google Map API key easily through Google.
- Upload and select your custom marker icon by simply clicking on the Select button next to the Marker Image option.
- Now, put your Location’s Latitude as well as Longitude on the corresponding empty text box.
You can find your Location’s Latitude and Longitude attributes through Google.
- Define the height of the map you want to show on your front-end.
- Choose a map type. You can either select Satellite or Hybride or Terrain.
- You can enable or disable styling map by simply put Yes or No on Style Map option.
- Define the amount of zoom you want to apply on the map. By default its 15.
- Define a position from the position drop-down menu.
- Select Published on the status drop-down menu.
- Save the settings with the Save button at the top of the module.

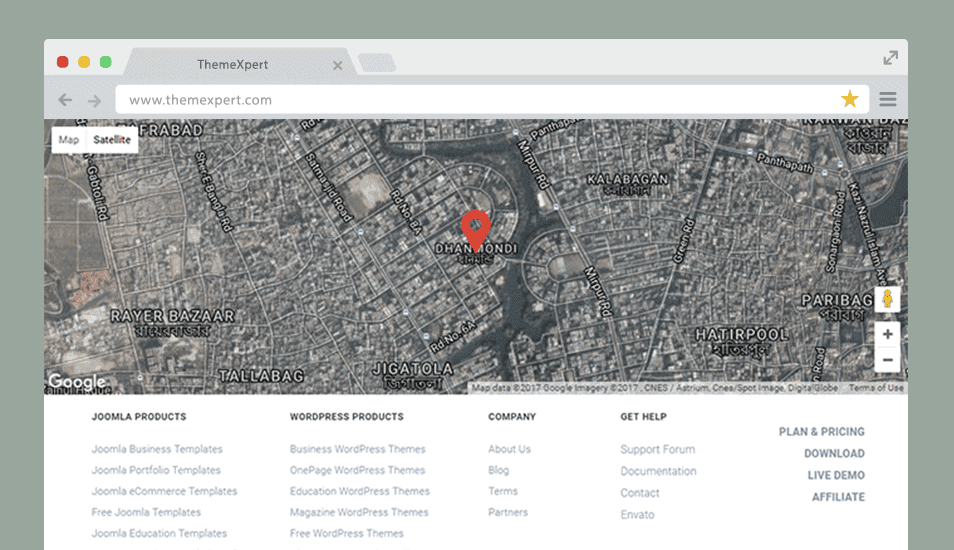
Front-end appearance:

How To’s
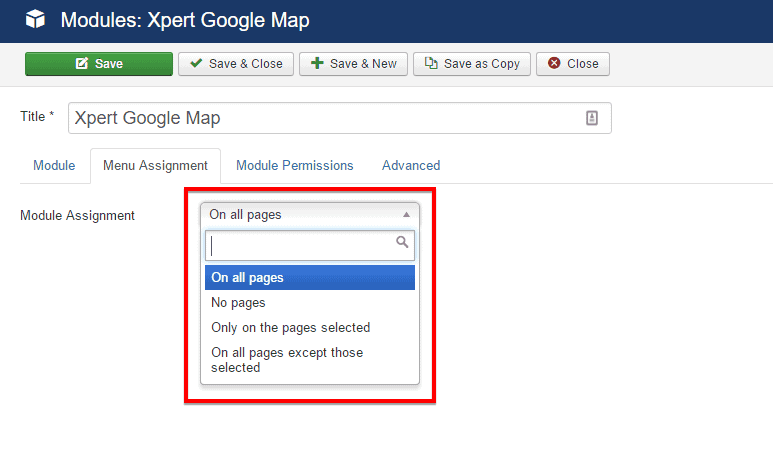
Show Map on Specific Pages
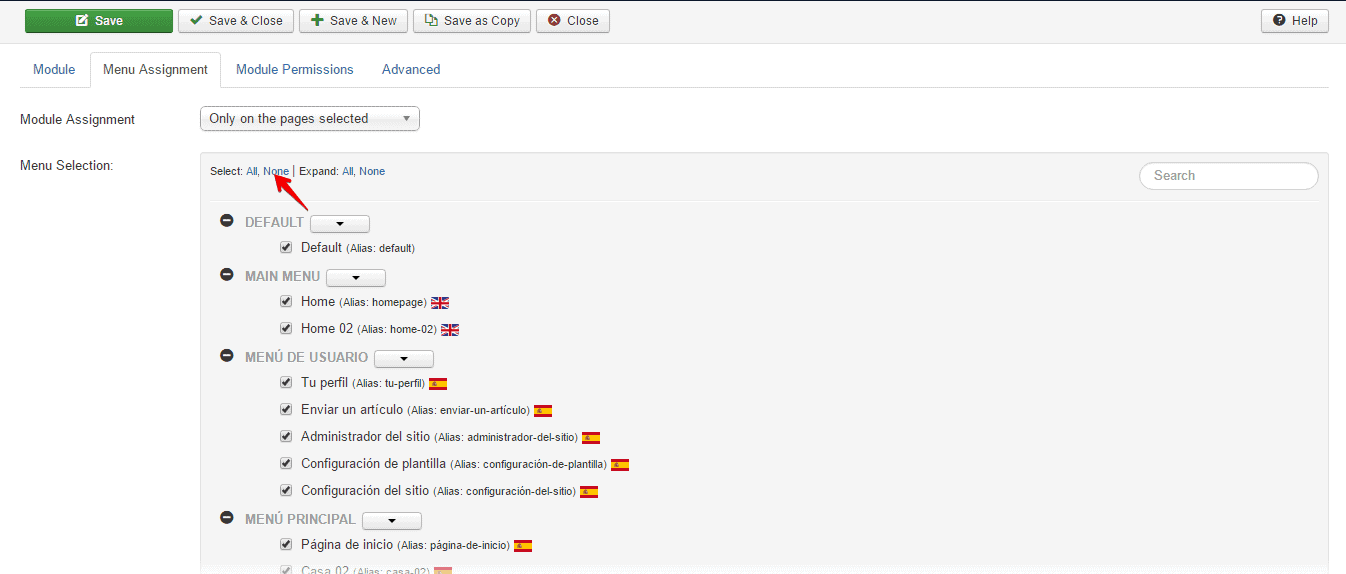
Under the Menu Assignment tab-
- Select Only on the pages selected from the drop-down menu.

- First, click on the None to unselect all the selected pages.

- Then, select the page you want to show the Map in. Save the settings with the Save button from the top of the module and you are done.

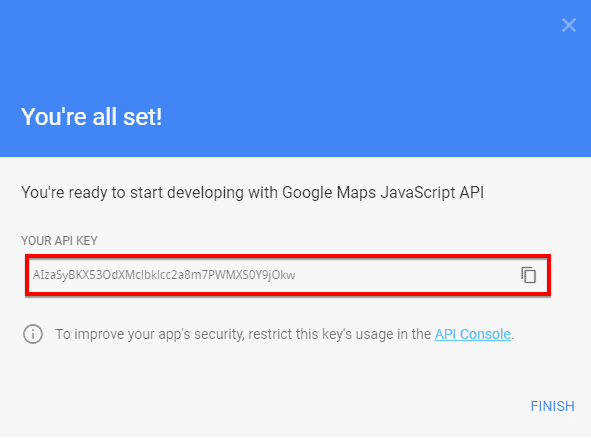
Get Google Map API Key
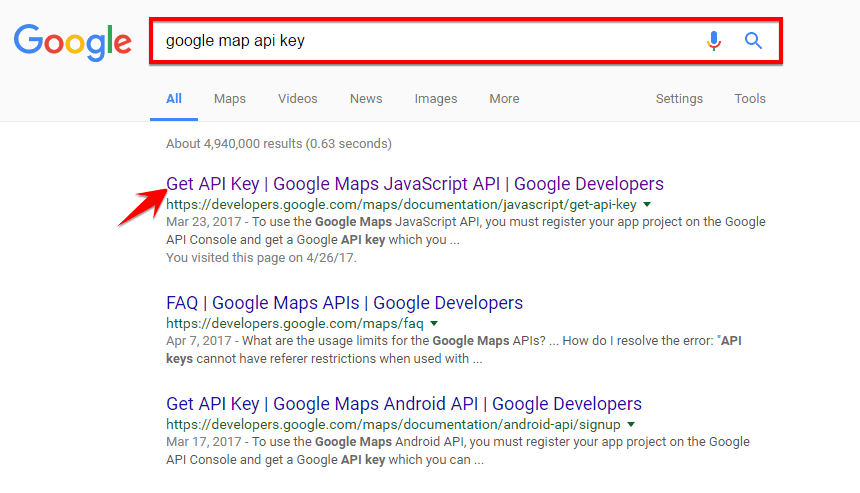
- Go to Google and write
googel map api key - Click on the link with meta title like
Google Maps JavaScript API

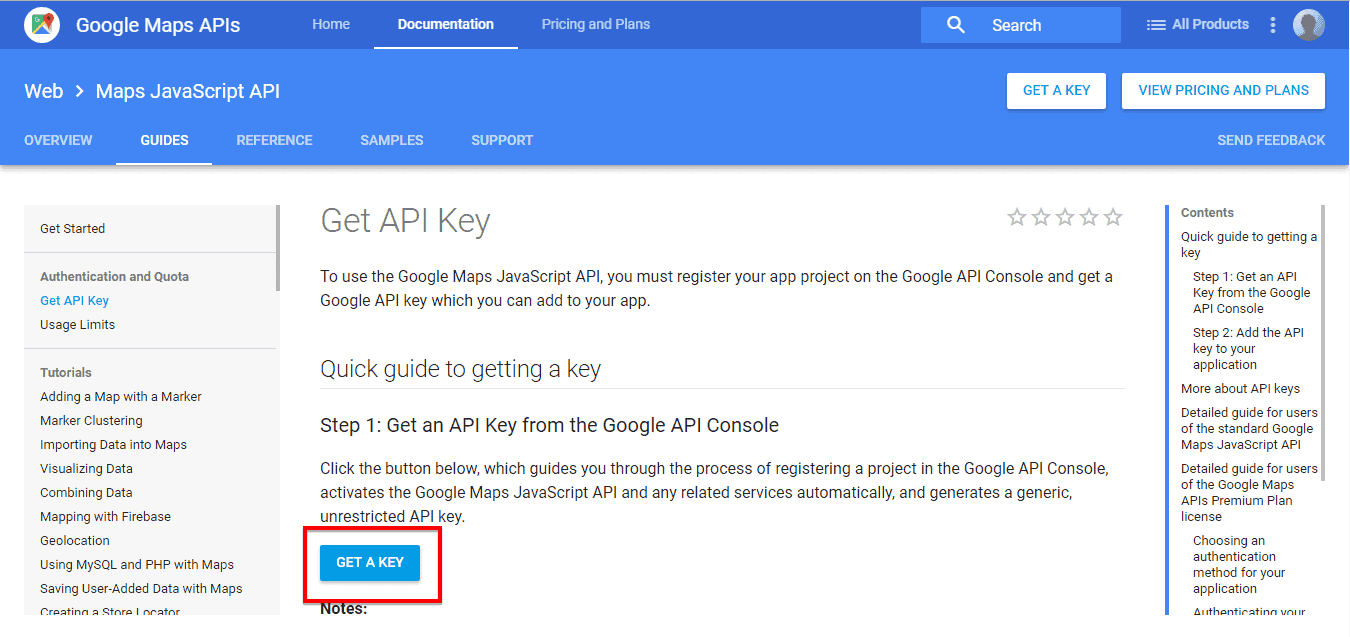
- Click on Get API button from the next page.

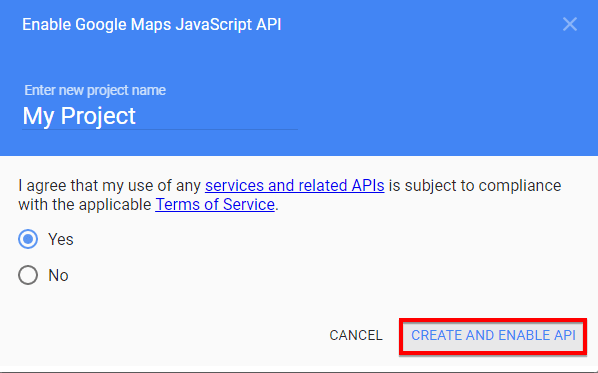
- Write your Project name and Yes to define that you are agree with their terms and conditions.
- Click on CREATE AND ENABLE API

- Then, on the next page, you’ll find your api key.